.webp)
Webflow Localisation - Multi Language in Webflow
On October 5, 2023, the Webflow conference took place, at which many new features were presented, including the exciting Webflow Localization Feature, which integrates native multilingualism into Webflow. Webflow now offers a comprehensive solution for adapting websites to a global audience, including design, translation, and SEO, all from a single source.
In this article, I'll explain what Webflow Localization means, how it works, and how you can use it effectively in Webflow Designer.
What does Webflow Localization do?
Localization isn't just about translating a website. It allows you to design a website to be more appealing and appropriate for a specific target group or region, taking into account geographical location, language, and cultural preferences.
One example of this is the adaptation of the Netflix website in different countries. In Germany, the Netflix site (netflix.de) shows content in German and presents series and films that are popular on the German market. In Japan, on the other hand (netflix.jp), content is shown in Japanese and there is a wide selection of anime series to suit local preferences.
The designs and promotions also vary to account for cultural differences and comply with local regulations, creating a tailored experience for users in each market.
Of course, Netflix is an extreme example, and often you just want to change a few aspects of your pages to make them more relevant and appealing to local visitors.
Before introducing Webflow Localization
Long-time Webflow users are familiar with this problem: Until October 2023, Webflow websites could only be made available in several languages in a very complicated way. Manual workarounds or expensive external tools had to be used, for example, to make a German website also usable in English.
Webflow is finally putting an end to this and launching the new localization feature in October 2023. But anyone who thinks that localization simply means multilingualism is wrong.
The Webflow team goes a few steps further and delivers:
- A native voice changer
- Translations for static and CMS-based pages
- Automatic translations of all content (followed by manual editing)
- Ability to vary images and content by language
- Alt tags and metadata can be set in detail for all languages
- Subdirectories provide local URLs
- Conditional visibility of items based on language
- Customizable styles for different languages (Enterprise only)
- Easy switching between languages in the designer
- No need to switch between platforms/tools anymore
- Language-specific URLs and hreflang tags are added to the automatic site map
What are the benefits of a multilingual website?
Of course, the argument that more people can consume the website sounds good, but multilingualism also entails additional costs and effort.
However, there are many reasons for a multilingual website:
- Expanded range: By reaching an international audience, your website can be consumed by significantly more people. The ability to attract a larger customer base is increasing. Plurilingualism also makes sense when it comes to addressing non-native speakers in your own country.
- Local SEO optimization: The increased reach is also reflected in SEO results. By indexing in different languages, the content shown can rank better. Keywords that are highly competitive in one language can be a green field in other languages.
- Competitive advantage through UX: A website with multiple languages automatically stands out from the competition, which does not value it. This increases customer perception and possibly also the brand image.
- Higher conversion rates: Increasing usability and increasing potential website visitors can also increase your conversion rate.
- Global market access: A multilingual website serves as a gateway to opening up new international markets. In some cases, it is even mandatory to have a website in the local language to gain market access.
In the end, however, your target group and market decide whether you should make your website available in multiple languages and in which.
What does localisation cost?

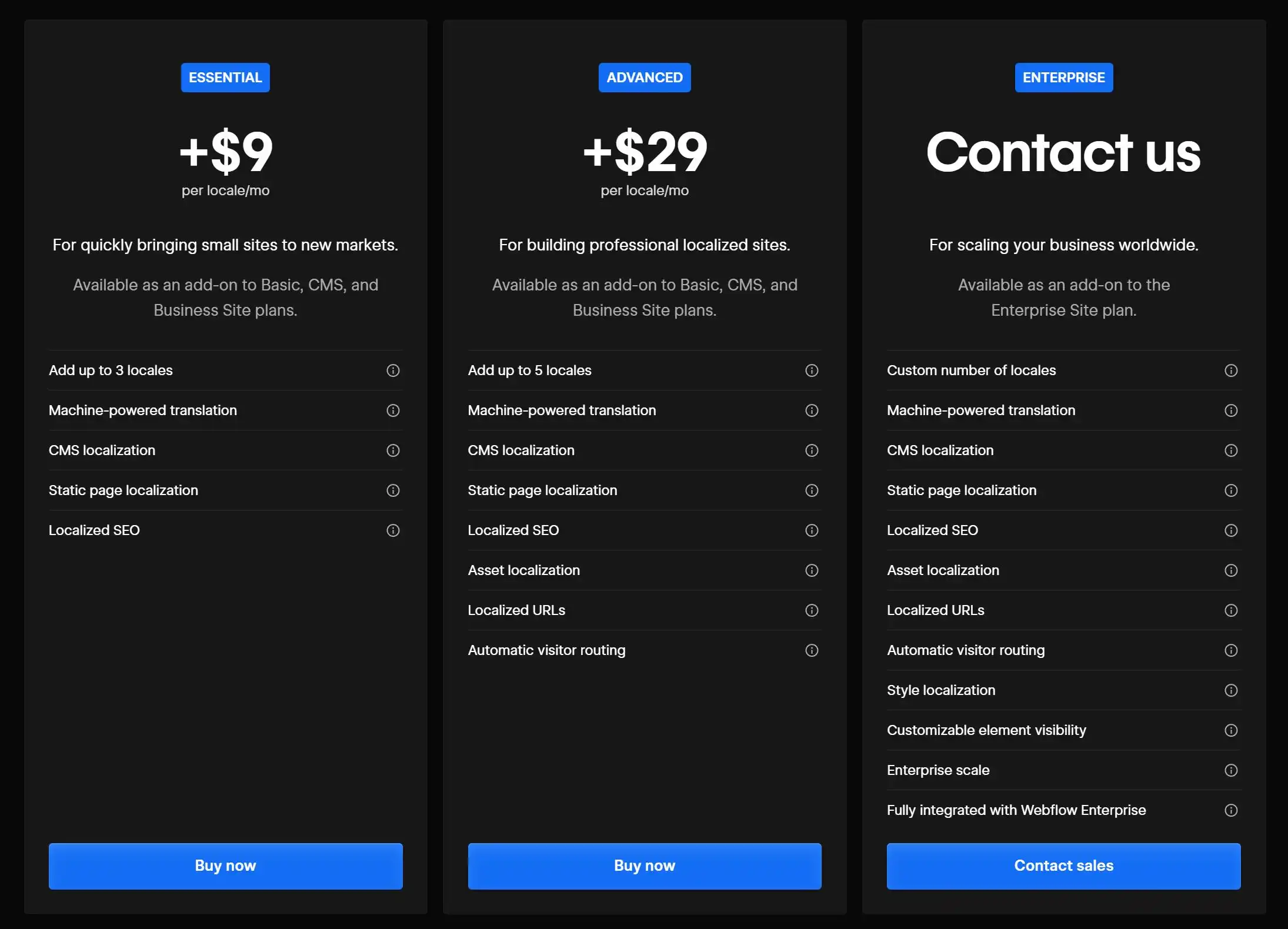
The prices depend on the desired functions as well as on the scope. There are currently three pricing models: Essential, Advanced, and Enterprise.
- Essential Plan costs $9 per location per month and includes:
- Up to 3 locations
- Machine translation
- CMS Localization
- Localizing static pages
- Localized SEO
- Advanced Plan costs 29$ per location per month and includes all of the above features plus:
- Up to 5 locations
- Asset Localization
- Localized URLs
- Automatic visitor routing
- Enterprise Plan does not have an openly communicated price and is discussed individually with the Webflow sales team. It includes all of the above features plus:
- Customizable number of locations
- Style Localization
- Customizable item visibility
- Enterprise scale
- Fully integrated with Webflow Enterprise
Overall, it can be said that multilingualism has become significantly cheaper as a result of localization. The prices of third parties such as Weglot usually exceed those of Webflow.
How can you use Webflow Localization?
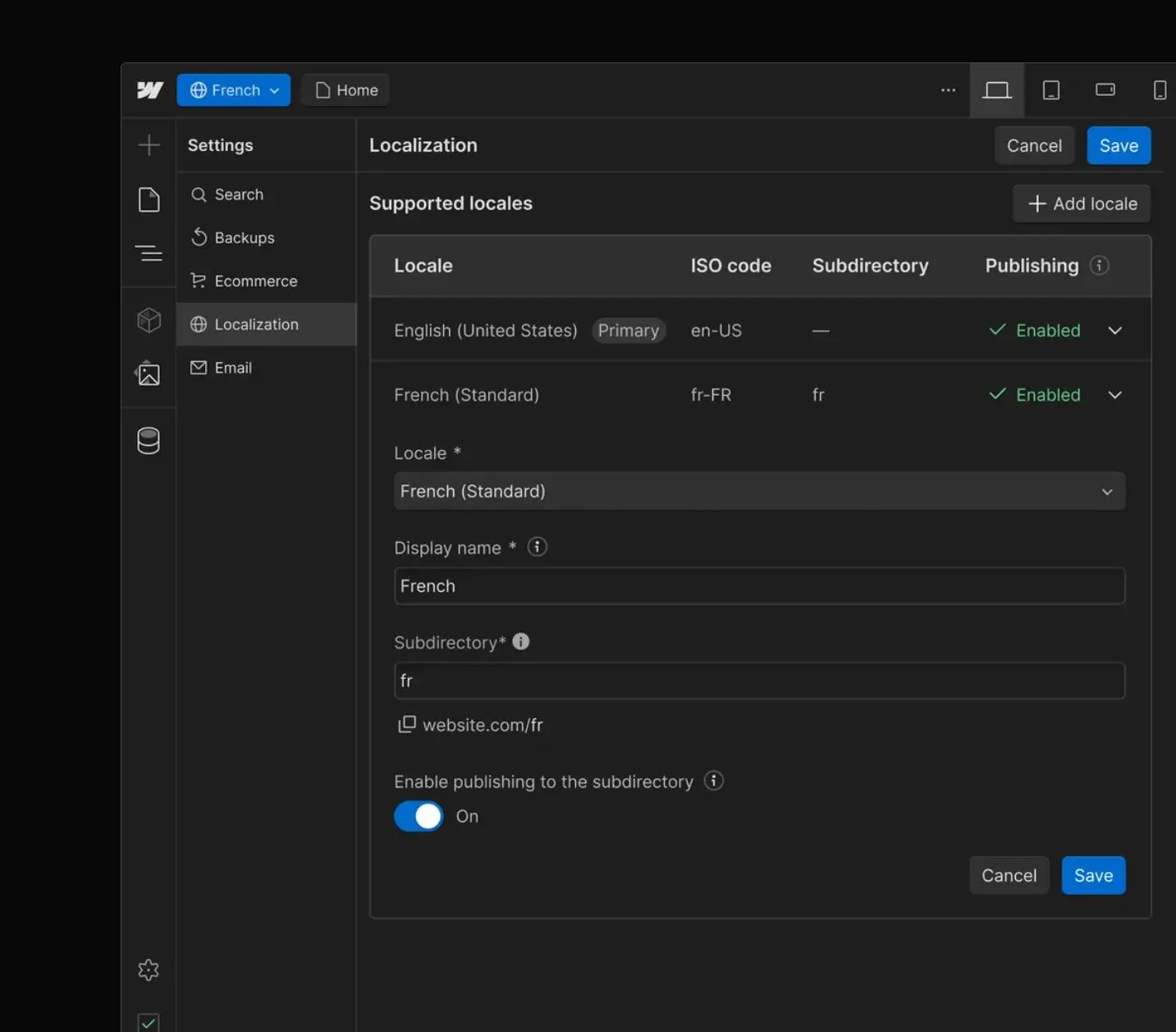
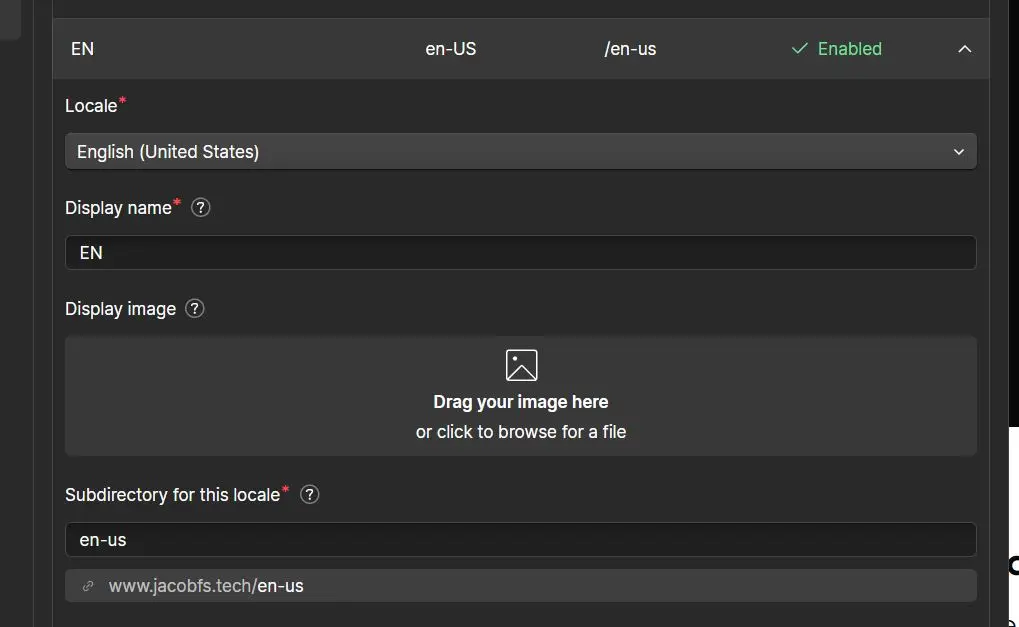
A bit hidden in the website settings in Webflow Designer, there is the new Webflow Localization button. Once activated, you can add languages here. When a new language is added, you can also set the display name and subdirectory for the new language directly.

Add local
Go to the Settings panel > Localization to set up your locations. First, you need to set the primary location, and you can add more locations later.
To set up a place, three things must be determined:
- display name: This is displayed in the local selector when it is visible to visitors.
- subdirectory: The subdirectory (local slug) is automatically set according to the international country code, but can be adjusted (with Advanced Plan)
- Release status: You can choose whether content is published in the primary local but not in the secondary one.

Access to locations in Webflow Designer
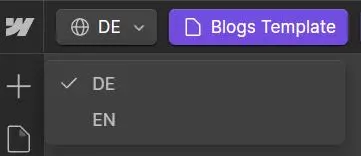
After setting up the locations, you can access them in Webflow Designer. A new drop-down menu is added to the top menu to switch between locations and edit them. All locations are available in design, edit, or preview mode.

Customize content and styles
After you've selected the secondary location in the designer, you can change content that's unique to that location. Here are a few adjustments you can make:
- Edit text: Click on the text and adapt it to the location.
- Customizing assets: Adjust assets or upload new ones. Remember to localize alt texts as well.
- User routing: Automatically redirects your visitors to the correct locale and language (Advanced Plan only)
- Item visibility: Adjust the visibility of items to show or hide them in different locations. (Enterprise Plan only)
Localizing CMS collections
When you create a collection, its structure and fields are shared across all locations.
To change content for another language, just like on static pages, select the locale in the drop-down at the top left. You can then either use machine translation or manually change content.

Localizing page settings
Webflow also supports localizing SEO, OG, and page settings, which means they may differ in different locations.
To change SEO and Open Graph settings, select a local, open the side panel, click the gear icon to open settings, and edit the settings. They are only saved on a local level.
conclusion
Webflow Localization makes managing multilingual websites in Webflow a seamless and efficient process. The prices are also significantly cheaper than those from third-party providers such as Weglot.
Ready for your brand-new web experience?
Your go-to Webflow Freelancer



.webp)

.webp)

.webp)
.webp)
.webp)